図
Googleがhttpsを推奨しているようで
今回おそばせながら、「https:」「SSL化」を
いろんなブログを見ながら見よう見まねで行いました。
私のブログはXserverを使ってますので、
Xserverの説明を行っている方々が多いので
参考にしてわりとスムーズにできました。
書かれた方々に感謝です。(ありがとうございます。)
解決方法
環境Mac OS X 10.11.6FireFoxは57.0.4
FireFoxを起動
図

環境設定
図

プライバシーとセキュリティ
キャッシュされたウエブページ
今すぐ消去
図

これを行ったと同時に
ここ(私)のページが表示されました。
https://kakuyasuunyou.info
https://kakuyasuunyou.info
どちらでも入れます。
やっとひと安心しました。
https:化
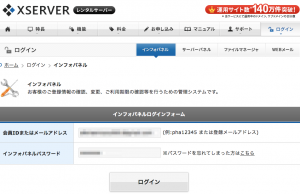
2018年1月13日に行いました。Xserverにログイン
図

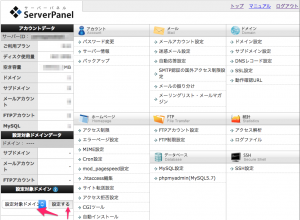
サーバーパネルにログイン
図

対象ドメインを選択(SSL内でも選べるかも?)
図

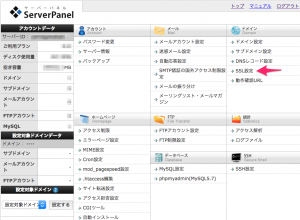
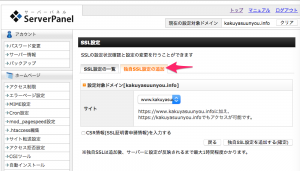
SSL設定 をクリック
図

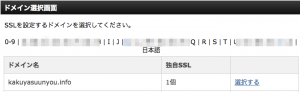
目的のドメインを選択
もうSSL化がすんでいるのでこの画像です
(取る前のキャプチャ忘れました)
図

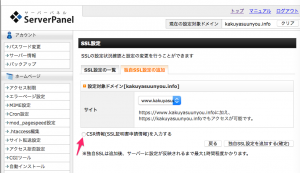
SSL設定の
独自SSL設定の追加 をクリック
図

CSR情報(SSL証明書申請情報)を入力する
ここをクリックすると県、とかいろんな情報が入力できますが
私はうっかりここをチェックせずに行いました
そのため、証明内容がどうなっているのかわかりません
本当はチェックをいれて
国とか都道府県、市町村、組織、部署、を入力する
(又は確認)が必要そうですが
私は忘れてしまい
図

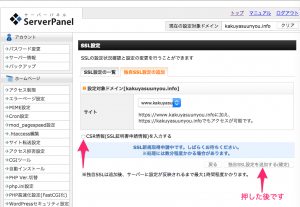
独自SSL設定を追加する(確定)
をすぐに押してしまいました。
図

ただXserverさんのコメントでは
チェックをいれなくても問題なさそうなことが
書かれていたので、このままにしています。
(ここを見られた方はチェックし確認してくださいね、)
無料独自SSL設定
https://www.xserver.ne.jp/manual/man_server_ssl.php
CSR情報の設定について
無料独自SSLは、CSR情報を設定していただかなくても、お手続きは可能です。
押した後
図

独自SSLは追加後、サーバーに設定が反映されるまで最大1時間ほどかかります。
戻る ボタンをおし ログアウト
約1時間ほど放置して
Chromeでhttpsに書き換えたURLを入力し
ページに入れるのを確認。
入れない場合は
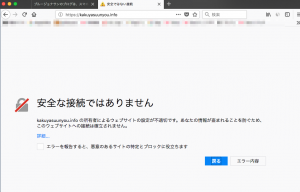
FireFoxの場合 以下の図が出ます。
安全な接続ではありません
図

その場合、特になにも行わず
ブラウザーを終了します。
約1時間後(私の場合は約40分ほどではいれました。)
Chromeが表示されたのに、FireFoxが表示されなくて
焦ってGoogle先生に質問しながら
どうやらFireFoxが怪しいのに気がつき
上記記事となりました。
他にも.htaccess の事がありますが
これに関しては他のブログをみられてください
私はまだいじってません。
(下手にいじると大変な事になります。慎重にされてください。)
他にもいろいろありますので、よく調べられてください。
あとがき
https化後にChromeとSafariでは問題なく表示されるのにFireFoxでは表示されず、
あれどうしてなんだろう?と
いろいろ試行錯誤していたら
どうやらブラウザーが原因であることが
わかって来て、
他のサイトを参考にいろいろ考え
試行錯誤の結果として
今回キャッシュの問題であることがわかりました。
ただ、その他の原因もあるらしく、
原因は一つではないようです。
たまたま、私の方は、この方法で改善しましたが
これで出来ない場合もあるかもしれません。
https化で問題になった場合の改善に役立てば
いいかなと思い今回記事を書いてみました。
結構解決に時間がかかりました、、
FireFoxではいれなかった方々すみません _(. .)_
以上です。
その他のアクセス障害について
接続がタイムアウトしました,ブログが開かない原因にDDoS攻撃,hostsファイルの編集と対策,Mac,FireFox



















コメントを残す