
Macで2つのテキストファイルを比較する場合、
という方法があります。
ということで、それらの使い方をいくつか
簡単にまとめてみました。
環境
CompareMerge2.13z113 での説明(ベーターver?)
現在シェアウエアになっていて、App Storeから購入できます。
制限付きながら(200アイテムのみ表示可能)、フリー版(Lite)もあります。
CompareMerge 1,720円(執筆時) https://apps.apple.com/jp/app/comparemerge/id478570084?mt=12
CompareMerge Lite (無料) https://apps.apple.com/jp/app/comparemerge-lite/id1459748650?mt=12
CompareMerge2.13z113
をもしお持ちの場合は以下簡単に説明。
(ご購入の参考にされてみてください。Liteとほぼ同じ感じだと思います。テスト中)
アプリを起動 CompareMerge2.13z113
図

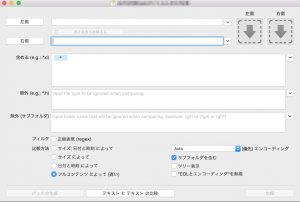
再度アプリを立ち上げ、
この画面がでたら比較開始ができるようにになります。
図

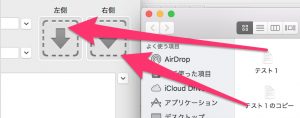
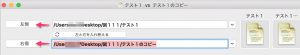
左側に1つ目のテキストファイルを放り込み
右側に2つ目の比較するテキストファイルを放り込みます
図

左側をクリックしファイルを指定してもOKです。
図

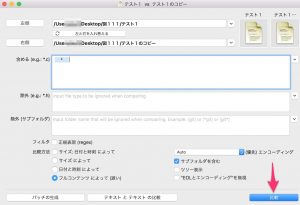
比較ファイルの設定ができたら、右下の「比較」ボタンをクリック
図

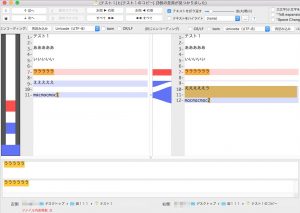
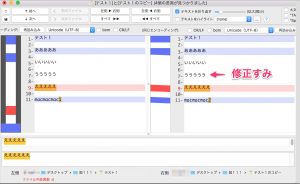
比較画面がでた所 (単純な文書で比較してます)
図

図を見るとわかりますが、下側の画面に
ううううう (5文字)
と
うううううう (6文字)
の比較が並んでいて、直感的に修正するか、比較するかが
出来るようになってます。
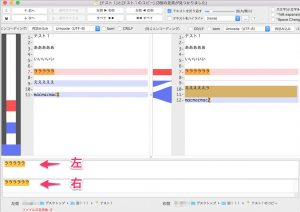
図

左側▶右側 で左の文書を右側に移し、修正ができます(逆も可能)
(目視で左右どちらを直すかもOK)
図、図


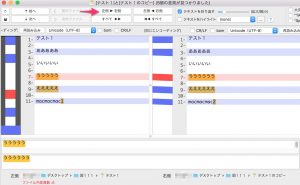
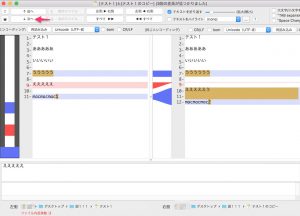
次へのボタンをクリックすると 次の比較ができます
図

今回わざと行をずらしてますので
それも修正できます。(deleteキーを押す)
(余分な行が除かれて 比較されている所)
図

行がずれている場合は、微調整がいる感じなので、
最初に行は合わせておくと、2つの比較がしやすいと思います。
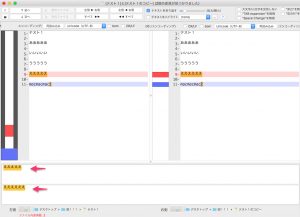
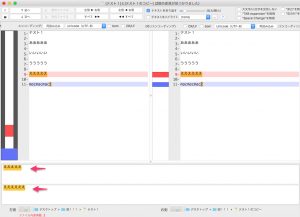
次の
えええええ
と
ええええええ
は比較対象になっている
図

次へで
行があっていたら
macmacmac1
と
macmacmac2
が比較されて 修正が可能な感じになります
再比較する場合は command+s で保存しなおして
(オリジナルが修正されますので、考えてから保存されてください)
command+Nで再度の比較になります。
新しく比較する場合はテスト1、2に
新しいファイルをドラッグアンドドロップしてください。
それから、右下 の比較をクリック。
その他にも半角スペースや全角スペースも認識し比較してるようです。
おおまかな使い方は以上です。
行がそろっていたら、とても使いやすい差分アプリかと思います。
Lite版で実験し、もし気に入った場合は購入されてみてください。
(コメント欄等 よくよまれてください、、、)
Visual Studio Codeで差分チェックの方法
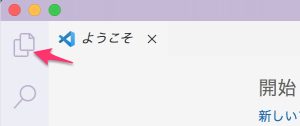
VS Codeを起動して(Visual Studio Code)
図

左上のテキスト(図アイコン)をクリック
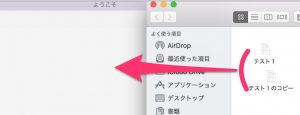
図

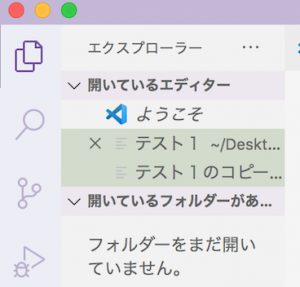
テスト1 とテスト1のコピーをVS codeに放り込みます
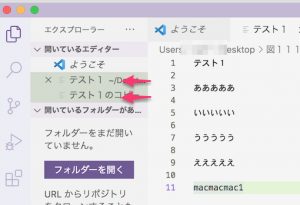
図

左側のテスト1をクリックし
テスト1のコピーをshift+クリックします(2つを選ぶ)
図

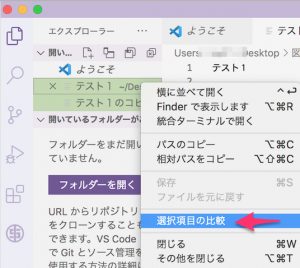
テスト1をcontrol+クリックします(右クリック)
図

選択項目の比較を選択
図

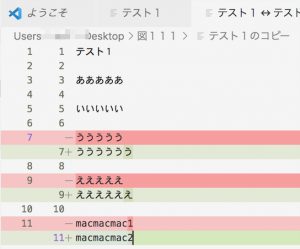
以下のように比較が出来ます
図

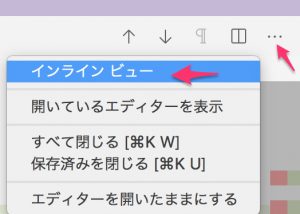
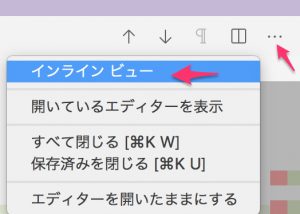
右上の・・・ でインラインビューを選ぶと比較しやすいです
図、図


もういちどインラインビューを クリックするともとの表示にもどります
図


テキスト比較ツール difff《デュフフ》ver.6.1 ネット上(Web上)
ネット上(Web上)のアプリで差分チェックを行う方法です。
テキスト比較ツール difff《デュフフ》ver.6.1
ネット上のアプリケーションなので
自己責任で使用されてください。
(秘匿性の高いものは使用しないほうがいいと思います。)
(GitHubでソースコードの公開がなされてますので、利用はできるようなことがかいてあります。)
テスト的にみることも出来ますので
参考例の文書を比較してみてみてください。
図
使い方はテスト例の文書を消して、
左側に文書1をコピーペースト
右側に比較したい文書2をコピーペーストし
比較する ← (真ん中あたりにあります)
図
をクリックすると、差分をチェックできます。(テキスト)
下側の
結果を保存する はあまり押さないほうがいいかと思います。
(たぶん管理側のサーバーに保存される、)
公開期間は3日間 (ただし必要に応じて 判断されてみてください)
人力パワーで行う場合、、目視のみでの方法、、
miをシンプルな表示にして
並べて差分チェックも可能といえば可能ですが
非常に原始的な方法になります。(人力。 (^ ^;)
command+Fで 検索をかけるとある程度楽にはなりますが
状況によって目視場所が飛ぶので混乱しやすくなるかもしれません。
ものさしツール(定規)を使うと少しは便利かと思います。(Free Ruler)
アンドロイド(Android)スマホで定規や物差し代わりになるアプリの使い方やアイフォンとPC(パソコン)も少しまとめてみました,AR,Windows10(リンク),Mac
図 (線引、、、)

あとがき
他に、Xcode版(FileMerge.app)もあり、
opendiff yoruho.pl yoruho.pl~
でインストール、起動できるようですが今回はパスしました。
(重たくなるし、容量がでかい!!) ← 心の声。
ということで、
アプリ2つとWeb上のサービス1つで 3つをまとめてみました。
差分をよくチェックされる方の場合は
とても重宝するアプリかと思います。
それぞれ、一長一短があると思いますけど
基本的な動作はほぼ一緒で、一行づつの違いを比較するような
構成になっている感じです。
Macのアプリ(CompareMerge)は以前
無料?であったようなのですが
再度調べたら、いつのまにか
超有料のシェアウエアになっていました、、、orz…
どうやら私(BJ)の持っているものはベーターバージョン?(Lite前?)のようで、
かつ有料のアプリを使ったことがないので
有料版との性能差は不明です。
Lite版(2.17)との違いはVerが若干古い?(13z113)ような感じです。(たぶん)
そのベーター版でも若干ストアに誘導されますが、
簡単な使用に関しては、あまり問題はなさそうな感じです。(実験中)
たぶんLiteでも簡単なチェックは問題ないかもです。
ということで、気にいった場合は購入も考えてみてください。
(あくまで、お願い、)
たまにしか使わない場合はLiteで、、。
フォルダ内のファイルチェックは今回細かくはテストしてませんが
ファイル数が少ない場合はうまく認識しているようです。
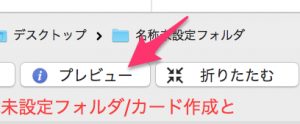
左下の「プレビュー」で比較、表示されます。
(Liteとベーター)
図

図 ここが制限の部分かと(たぶん)
関連;
MacでCSVを使うにはVisual Studio Codeを使うと便利でその設定方法ややり方をまとめてみました,日本語化,Edit csv,Shift_JISの文字化け変換方法,検索方法,置換方法,重複除去方法,背景色の変更方法
MacでCSVで重複削除する方法,visual studio code Part2(エクセルを使わずに行うやり方,セミマニュアルPart2)





















コメントを残す